Выбор формата для оптимизированного изображения
В настоящее время в технологии Web-дизайна используется всего три формата пиксельной графики — GIF, JPEG и PNG. Выбор формата определяется с учетом многих факторов, хотя в основном считается, что для полноцветных и фотореалистических изображений используется формат JPEG, для текстовых и простых изображений (логотипов и символов) — формат GIF, а на смену тому и другому приходит формат PNG, который объединяет достоинства обоих форматов. Правда, последний формат следует использовать с осторожностью, поскольку браузеры прошлых версий не могут его "читать", хотя у него в качестве достоинства можно отметить способность сохранять градиентную прозрачность.
Для выбора формата в диалоговом окне
Save for Web
(Сохранить для Web) представлен раскрывающийся список (верхний левый) в группе
Settings
(Установки). В нем указаны три формата: GIF, JPEG и PNG в двух вариантах — PNG-8 и PNG-24. При выборе формата изменяется набор параметров в этой группе.
Форматы GIF и PNG-8
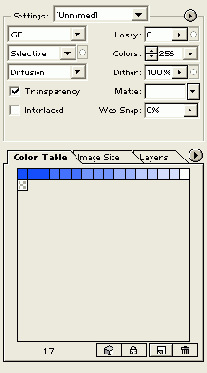
Формат GIF (Graphics Interchange Format) (рис. 13.34) позволяет сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета) или серой шкалы (не более 256 оттенков серого). Как правило, этот формат применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. В формате предусмотрено сжатие без потерь.

Рис. 13.34.
Установки для формата GIF
Формат PNG-8 фактически дублирует функции формата GIF, а некоторые функции, например компрессия, даже имеют улучшенные характеристики, однако ввиду его новизны не стоит пока широко использовать данный формат, поскольку устаревшие версии браузеров его не поддерживают.
У форматов GIF и PNG-8 в списке
Color reduction algorithm
(Алгоритм сокращения цветов) (второй сверху слева) Можно выбрать параметр цветовой таблицы, или алгоритм цветовой редукции, т. е. способ, используя который программа уменьшает количество цветов у 24-битного изображения до 8-битного.
Perceptual
(Перцепционный) — программа создает цветовую таблицу с учетом чувствительности и восприятия человеческого глаза.
Selective
(Селективный) — создает цветовую таблицу, в целом идентичную перцепционной, но с предпочтением цветов Web-безопасной палитры. Такая цветовая таблица обычно довольно близко сохраняет цвета исходного изображения. Этот вариант принят по умолчанию.
Adaptive
(Адаптивный) — создает цветовую таблицу из цветов, наиболее часто встречающихся в исходном изображении. Например, если в документе представлены только два цвета, цветовая таблица будет включать только эти два цвета. В общем случае таблица стремится к составу цветового спектра.
Web
(Web-безопасный) — использует стандартную таблицу из 216 цветов, включающую цвета, общие как для операционной системы Windows, так и операционной системы Mac OS. Выбор данного варианта исключает необходимость имитации (dither) отсутствующих цветов.
Custom
(Пользовательская) — сохраняет текущую цветовую таблицу в виде фиксированной, такая цветовая таблица не обновляется при работе с другим изображением.
Если какая-либо цветовая таблица была сохранена, то в этом списке отображается и имя этой таблицы.
В следующем раскрывающемся списке
Dithering algorithm
(Алгоритм имитации) (третий сверху слева) можно выбрать способ имитации отсутствующих цветов при использовании экрана монитора с 256 цветами:
No Dither
(Без имитации);
Diffusion
(Диффузия);
Pattern
(Узор);
Noise
(Шум).
При выборе варианта
No Dither
(Без имитации) поле
Dither
(Степень имитации) становится недоступным.
Nota Bene.
Следует иметь в виду, что эта функция является рудиментом прошлых технологий, поэтому практически во всех случаях ее следует отключать.
В поле
Lossy
(Потери сжатия) можно установить уровень потерь, допустимых при сжатии в диапазоне от 0 (минимальные потери) до 100 (максимальные потери). Уровень потерь можно определять визуально, в соответствующем окне просмотра.
В раскрывающемся списке
Colors
( Количество цветов) можно выбрать количество цветов, которые используются при сохранении изображения в диапазоне от 2 до 256. Вариант
Auto
(Автоматически) обеспечивает использование только цветов, имеющихся в исходном изображении, их количество и образцы отображаются в окне
Color Table
(Цветовая таблица).
В поле
Matte
(Фон) представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом. В этом случае исходное изображение должно иметь прозрачные области. Можно выбрать следующие варианты заполнения фона:
Eyedropper Color
(Цвет, выбранный пипеткой);
White
(Белый);
Black
(Черный);
Other
(Произвольный);
None
(Без фона) отменяет использование фонового цвета.
В поле
Web Snap
(Приближение к Web) можно установить степень приближения имеющихся цветов к Web-безопасной палитре. Для того чтобы не допустить имитации отсутствующих цветов, к чему будет стремиться браузер при видеокарте с 256 цветами, необходимо цвета, имеющиеся в исходном изображении, заменить на близкие цвета Web-безопасной палитры.
Любой цвет, который отображается в окне просмотра
Color Table
(Цветовая таблица), можно заменить на самый близкий цвет к тому, который имеется в Web-безопасной палитре. Для этого следует выделить образец цвета и щелкнуть на кнопке
Web Shift
(Заменить на Web-цвет) (

) в нижней части окна просмотра
Color Table
(Цветовая таблица).
Этой же цели служит команда
Web Shift/Unshift Selected Colors
(Заменить/Вернуть выделенные цвета) меню данного окна. В результате образец цвета помечается маленьким ромбиком в центре квадратика.
Флажок
Transparency
(Прозрачность) позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон Web-страницы. (Такую прозрачность поддерживают форматы GIF и PNG.)
Флажок
Interlaced
(Чересстрочная развертка) обеспечивает постепенное улучшение изображения в процессе загрузки. Если данное изображение предполагается использовать в качестве фона или текстурной заливки, то этот флажок лучше убрать.
Кнопки (

), расположенные рядом с полями
Color reduction algorithm
(Алгоритм сокращения цветов),
Lossy
(Потери сжатия) и
Dither
(Степень имитации), дают возможность использовать распределение градаций серого альфа-канала для изменения параметров данных полей.
В списке
Channel
(Канал) необходимо выбрать требуемый альфа-канал, который тут же будет отображен в соседнем окне просмотра.
Затем, перемещая черный и белый маркеры или устанавливая значения в полях
Minimum
(Минимальное значение) и
Maximum
(Максимальное значение), можно переопределить диапазон потерь сжатия данного изображения. Это позволяет избирательно влиять на уровень потерь.
Формат JPEG
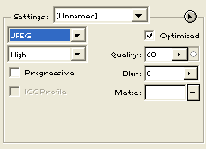
Формат JPEG (Joint Photographic Experts Group) (рис. 13.35) вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), особенно если они предназначаются только для отображения на экране монитора. Например, такие изображения широко используются в сети Internet. В некоторых случаях, например для передачи градиентных растяжек, этот формат гораздо экономнее формата GIF.
Nota Bene.
Следует иметь в виду, что очень сильный коэффициент сжатия может привести к появлению заметных блочных эффектов. Причиной этого может также служить многократное сохранение в данном формате.
Формат JPEG, однако, не поддерживает прозрачности, поэтому прозрачные пикселы оригинала, если они есть, можно заполнить фоновым цветом (matte color).

Рис. 13.35
. Установки для формата JPEG
В раскрывающемся списке
Compression Quality
(Степень сжатия) (второй сверху слева) представлены варианты:
Low
(Низкая);
Medium
(Средняя);
High
(Высокая);
Maximum
(Максимальная).
В соответствии с этим выбором в поле
Quality
(Качество) отображается условное число в диапазоне от 0 (самое низкое качество) до 100 (максимально возможное качество).
В поле
Blur
(Размытие) можно определить уровень размытия, действие этой функции напоминает фильтр
Gaussian Blur
(Размытие по Гауссу), что позволяет смягчить некоторые излишне резкие элементы.
Установка флажка
ICC Profile
(Профиль ICC) позволяет сохранить в файле данные системы управления цветом, которые могут использовать некоторые браузеры.
Флажок
Optimized
(Оптимизированный) обеспечивает оптимизацию цветопередачи и уменьшенный размер файла, хотя не все устаревшие браузеры поддерживают эту функцию.
Флажок
Progressive
(Прогрессивный) позволяет создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран, это удобно для восприятия, но требует некоторого увеличения объема файла.
Формат PNG-24
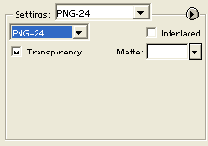
Формат PNG-24 поддерживает полноцветные изображения, кроме того, он обеспечивает довольно эффективную компрессию без потерь, а также градиентную прозрачность, однако этот формат относительно нов и не поддерживается устаревшими версиями браузеров.
Функции, которые становятся доступны при выборе варианта PNG-24 (рис. 13.36), идентичны тем, которые предоставляются при выборе формата JPEG.

Рис. 13.36.
Установки для формата PNG-24

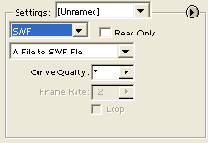
Рис. 13.37
. Установки для формата SWF
Формат SWF
Формат Macromedia Flash (SWF) является векторным и предназначен для создания компактной масштабируемой графики (в том числе анимированной), ориентированной, прежде всего, для размещения на Web-страницах.
При создании изображения, предполагаемого для экспортирования в формат SWF, следует иметь в виду, что:
для анимации SWF необходимо размещать каждый кадр анимации на отдельном слое документа программы Adobe Illustrator;
эффекты прозрачности не могут быть экспортированы в формат SWF;
градиентные сетки и градиенты, у которых более 8 цветовых переходов, растеризуются и экспортируются в качестве пиксельных изображений. Градиентные заливки с меньшим числом переходов сохраняются в качестве градиентов;
декоративные заливки растеризуются на пиксельные элементы, из которых и строится заливка;
экспортируемый текст сохраняет многие свои параметры, но некоторые специфические характеристики все-таки теряются, например не сохраняются значения интерлиньяжа, кернинга и трекинга, хотя внешний вид текста программа пытается сохранить за счет его разбиения на более мелкие фрагменты.
При выборе варианта
SWF
(рис. 13.37) в диалоговом окне
Save for Web
(Сохранить для Web) становятся доступны следующие функции.
Флажок
Read Only
(Только для чтения) препятствует дальнейшему редактированию экспортированного документа.
В списке
Export As
(Экспортировать) представлены два варианта:
AI File to SWF File
(Файл формата А1 в файл формата SWF) обеспечивает экспортирование изображения в единственный фрейм, a
AI Layers to SWF Frames
(Слои файла AI во фреймы файла SWF) — преобразование слоев исходного файла в отдельные фреймы формата SWF, что позволяет получить анимированное изображение.
Поле
Curve Quality
(Гладкость кривых) обеспечивает точность кривых Безье в диапазоне от 0 до 10. Меньшее значение уменьшает объем файла, но с потерей гладкости кривых, а большее значение увеличивает объем, но зато сохраняет гладкость кривых.
В поле
Frame Rate
(Частота кадров) можно определить частоту в диапазоне от 0,01 до 120.
Флажок
Loop
(Цикл) обеспечивает непрерывное воспроизведение векторной анимации.
Формат SVG
Формат SVG (Scalable Vector Graphics — масштабируемая векторная графика) является векторным, что позволяет описывать объекты как математические кривые. Файл получается компактным, но при этом сохраняется возможность обеспечивать необходимое качество для вывода как на экран монитора, так на печатающие устройства. При размещении на Web-страницах изображений в этом формате проявляется пока непривычная для пользователей возможность масштабирования, что позволяет иначе представлять, например, карты и другие визуальные документы, для которых важно рассмотрение их в разных масштабах.
Помимо этого, важно отметить, что формат SVG основан на технологиях XML и JavaScript, что позволяет создавать интерактивные Web-страницы.
При выборе варианта
SVG
(рис. 13.38) в диалоговом окне
Save for Web
( Сохранить для Web) становятся доступны следующие функции.

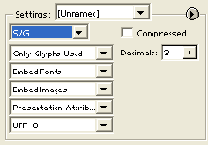
Рис. 13.38
. Установки для формата SVG
Флажок
Compressed
(Сжатый) обеспечивает сохранение информации с использованием алгоритмов сжатия.
Список
Font Subsetting
(Раскладки шрифта) предлагает выбор раскладки шрифта, которая размещается или связывается в документе формата SVG. В этом списке предлагаются варианты:
None
(Без информации), если есть уверенность, что у конечного пользователя имеются в наличии требуемые шрифты;
Only Glyphs Used
(Только используемые глифы), если требуется включить информацию только о тех символах, которые применяются в данном документе (доступен только при размещении шрифта в документе);
Common English
(Английские символы),
Common English+Glyphs Used
(Английские символы и используемые глифы),
Common Roman
(Пан-европейские символы),
Common Roman+Glyphs Used
(Паневропейские символы и используемые глифы),
All Glyphs
(Все глифы), если текстовое содержание неоднородно и изменчиво.
Поле
Decimals
(Количество десятичных знаков) служит для определения точности векторных вычислений в диапазоне от 1 до 7. Большее значение обеспечивает улучшение изображений, но требует большего объема.
Список
Font Location
(Расположение шрифта) предлагает варианты:
Embed Fonts
(Размещение шрифтов) и
Link Fonts
(Связывание шрифтов). Размещение шрифтов увеличивает объем файла, но обеспечивает доступность требуемых шрифтов. Связывание шрифтов имеет смысл применять, если множество документов используют один и тот же набор шрифтов.
Список
Image Location
(Расположение изображений) предлагает варианты:
Embed Images
(Размещение изображений) и
Link Images
(Связывание изображений). Размещение изображений увеличивает объем файла, но обеспечивает доступность используемых импортированных изображений. Связывание изображений имеет смысл применять, если множество документов используют одно и то же изображение.
Список
CSS Properties
( Параметры стилей) предлагает варианты преобразования стилей:
Presentation Attributes
(Параметры презентации) — обеспечивает наилучшее сохранение параметров;
Style Attributes
(Параметры стиля) — обеспечивает наиболее подробный, но и наиболее объемный файл;
Entity References
(Унифицированные ссылки) — обеспечивает быстрое время создания и минимальный объем файла;
Style Element
(Стилевой элемент) — используется, когда документ применяется в нескольких HTML-файлах. Такой документ является частью внешнего стиля, к которому обращаются из нескольких HTML-файлов.
Список
Encoding
(Способ кодирования) предлагает на выбор одну из нескольких систем кодирования: UTF (Unicode Transformation Format) поддерживается всеми XML-процессорами, UTF-8 является его восьмибитным вариантом, a UTF-16 — шестнадцатеричным, ISO 8859-1 (ASCII) — традиционный способ кодирования.
