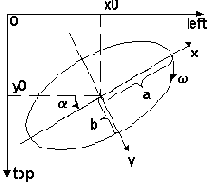
Параметры движения по эллиптической траектории
Рисунок 863. Параметры движения по эллиптической траектории

Собственно перемещение элемента обеспечивается периодическим вызовом вспомогательной функции move (), которая вычисляет новые координаты элемента. Чтобы вызывать эту функцию периодически (с заданной временной задержкой), мы использовали метод setlnterval () объекта window.
Вот HTML-код, в котором определяется перемещаемый элемент (картинка из файла labelt.gif), загружается файл ellipse.js со скриптом, описывающим функцию ellipse (), и вызывается функция ellipse ():
<HTML>
<! Объект, который будет двигаться >
<IMG ID="pl" SRC = "labelt.gif" STYLE1 =
"position:absolute;top:300;left:190">
<! Загружаем скрипт из файла с описанием функции ellipse (),
ss которая перемещает объект>
<SCRIPT SRC = "ellipse js"x/script>
<! Вызываем функцию ellipseO >
<SCRIPT>
ellipse("pi",60,100,30,10,170,300,0.2,0)
</SCRIPT>
</HTML>
Особенность данного примера состоит в том, что перемещаемый объект (в нашем случае — картинка) должен быть определен прежде загрузки скрипта и вызова функции, обеспечивающей движение.
