Сохраняя выделенным слой Top Texture
Сохраняя выделенным слой Top Texture, используйте инструмент «Передвижение» для того, чтобы изменить положение слоя текстуры
Если вы удовлетворены результатом, сохраните файл. Если верхняя поверхность формы нуждается в корректировке, продолжите работу на шаге 7.

Создайте большой прямоугольник
Создайте большой прямоугольник и выделите узор на палитре Swatches, чтобы заполнить прямоугольник новым узором
Увеличьте масштаб и поищите в текстуре места, которые создают явно повторяющийся узор. Возвратитесь, если необходимо, к плитке вашего узора и скорректируйте художественное изображение так, чтобы сгладить явные пустоты или нагромождения. Цель состоит в том, чтобы получить гладкую, ровную текстуру без явных повторений.

Вариант. Выделите узорную плитку из шага 10 и выберите команду Filter (Фильтр) > Colors (Цвета) > Invert Colors (Инвертировать цвета). Затем продолжайте работу с шага 11.
Как только вы полуиили текстуру, которая эффективно выполняет свою задачу, создайте версии с различными цветами с тем, чтобы вы могли использовать текстуру более чем один раз.

Создайте дубликат слоя Layer 1, чтобы сохранить экземпляр исходного мрамора
Создайте дубликат слоя Layer 1, чтобы сохранить экземпляр исходного мрамора

Создайте форму и затем щелкните
Создайте форму и затем щелкните на плитке, которую вы только что создали, на палитре Swatches, чтобы заполнить форму вашим новым узором

Создайте или скопируйте и вставьте
Создайте или скопируйте и вставьте художественное изображение, которое вы хотите использовать в вашем узоре в качестве повторяющегося элемента
Проверьте меню View (Просмотреть), чтобы убедиться в том, что опции Snap to Point (Прикрепить к точке) и Smart Guides (Умные направляющие) включены.

Создайте новый файл в программе Illustrator
Создайте новый файл в программе Illustrator
Выполните указания техники Simple Patterns (Простые узоры) на с. 86 или перетащите на страницу узор из палитры Swatches (Образцы).
Создайте новый RGB-файл в программе
Создайте новый RGB-файл в программе Photoshop с таким размером и разрешением, которые должно иметь окончательное изображение
Выберите команду Edit> Paste (Вставить) и выделите опцию Paste As Path (Вставить как контур). Щелкните на ОК. Не сдвигайте контур из позиции, в которую он был вставлен.

Создайте новый слой над всеми текущими слоями, в который вы добавите узор
Создайте новый слой над всеми текущими слоями, в который вы добавите узор
Присвойте слою имя Pattern (Узор).

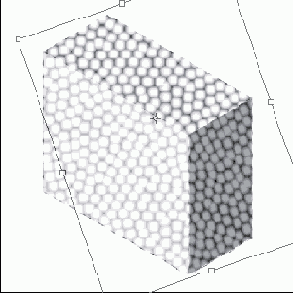
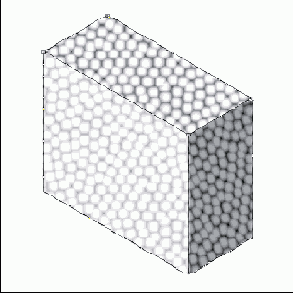
Создайте в программе Illustrator трехмерную форму
Создайте в программе Illustrator трехмерную форму
Раскрасьте форму только оттенками серого. Не используйте 100 % черного или белого. Доведите, если нужно, масштаб художественного изображения до его окончательного размера. Выделите все формы и выберите команду Edit > Copy (Копировать), чтобы скопировать их в буфер обмена. Сохраните файл.
Текстурированные трехмерные рисунки
Текстурированные трехмерные рисунки
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии
Используйте режим Overlay (Наложение) на палитре Layers (Слои) программы Photoshop, чтобы легко добавлять фотографические или живописные текстуры к трехмерным полутоновым монохромным рисункам, созданным в программе Illustrator. Просто поместите рисунок в слой в программе Photoshop. Затем вы скопируете текстуру на смежный слой и объедините два слоя, используя режим Overlay. Если вы должны текстурировать несколько форм, рекомендуется создать отдельные файлы для каждой формы и затем объединить их с другими файлами, используя сведенные версии окончательных текстурированных рисунков. Пусть вас не устрашает длина этой техники. Это в действительности очень легко!
Текстурные узоры (шаблоны)
Текстурные узоры (шаблоны)
Вы можете создавать эффект нерегулярной текстуры посредством построения узора, который производит впечатление нерегулярного, когда он складывается из плиток. Для того чтобы достичь этого эффекта, края плитки узора должны идеально подходить друг к другу так, чтобы укладка плиток в узор создавала одну непрерывную текстуру. Для того чтобы достичь искусности в этих текстурах, требуется время, так что, когда вы получите плитку, которая эффективно выполняет свою задачу, постарайтесь создать разные ее версии с различными цветами и толщиной штрихов. Если вам нужно что-то быстрое, начинайте с некоторых заранее созданных плиток, загрузив библиотеки Pattern Samples (Образцы узоров), которые поступили вместе с вашей программой. Затем переделайте плитку в соответствии со своими потребностями.
Теперь у вас должны быть две отдельные, но идентичные группы слоев
Теперь у вас должны быть две отдельные, но идентичные группы слоев

Теперь узор доступен для использования
Теперь узор доступен для использования в любое время, когда на дисплее будет отображаться Pattern Picker (Подборщик узора)

Тонкие цветовые различия усиливают иллюзию того, что это - текстура, а не повторяющийся узор
Тонкие цветовые различия усиливают иллюзию того, что это - текстура, а не повторяющийся узор

У вас теперь два квадрата, уложенные друг на друга
У вас теперь два квадрата, уложенные друг на друга
Один из них становится ограничивающим квадратом.

Узорные плитки программы Illustrator в программе Photoshop
Узорные плитки программы Illustrator в программе Photoshop
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии
Программа Illustrator поступает к пользователю с несколькими библиотеками, наполненными сотнями узорных плиток, которые можно Использовать в программе Photoshop. Вы можете найти небольшое число узорных плиток в папке PostScript Patterns (Узоры на языке PostScript) в папке приложений программы Photoshop. Эта техника рассказывает, как использовать в программе Photoshop эти узорные плитки программы Illustrator или узорные плитки, которые вы создали, используя техники «Простые узоры» и «Текстурные узоры», описанные на с. 86 и 89. Вы используете программу Illustrator для того, чтобы усовершенствовать художественное изображение с тем, чтобы оно без заметных швов укладывалось в виде плиток в узор. Затем вы примените узор к вашему изображению в программе Photoshop и используете режимы смешения слоев и эффекты, чтобы усилить их.
В этом примере была добавлена
В этом примере была добавлена повернутая версия элемента и его центральная точка была помещена в центральной точке прямоугольника

В этом примере были выделены темные джинсы и кусочек зеленой рубашки
В этом примере были выделены темные джинсы и кусочек зеленой рубашки

В этом примере цвет обводки был
В этом примере цвет обводки был изменен до 50 % черного, потому что узор будет использоваться для того, чтобы текстурировать иллюстрацию в программе Photoshop

В этом примере изображения с разрешением 300 ppi использовался радиус размывки в 1,2 пиксела
В этом примере изображения с разрешением 300 ppi использовался радиус размывки в 1,2 пиксела

В этом примере параметр Hue был
В этом примере параметр Hue был изменен в сторону более зеленого цвета, а параметр Saturation был увеличен

В этом примере показан фрагмент
В этом примере показан фрагмент большой фотографии двух женщин в джинсах и рубашках, сидящих на траве

В этом примере режим слоя Pattern
В этом примере режим слоя Pattern был установлен на Difference (Разница) и был добавлен эффект слоя внутренней тени, чтобы придать полосам немного объемности

В этом примере текстура древесины
В этом примере текстура древесины была повернута так, чтобы она совместилась с краем боковой стороны и была немного масштабирована

В областях, залитых на 50 % черным, текстура будет N видна на 100 %
В областях, залитых на 50 % черным, текстура будет N видна на 100 %
В областях, залитых на 100 % черным или белым, текстура не будет видна.

Включите контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры)
Включите контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры)
Пользуясь инструментом непосредственного выделения, выделите контур, который определяет очертание верхней стороны вашего объекта.

Вы будете использовать этот контур
Вы будете использовать этот контур несколько раз на последующих шагах, чтобы выделять очертания различных поверхностей вашего объекта

Вы можете создать этот рисунок
Вы можете создать этот рисунок инструментами формы из программы Photoshop, но это легче сделать в программе Illustrator

Выберите команду Edit > Define Pattern (Определить узор)
Выберите команду Edit > Define Pattern (Определить узор)
Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новая плитка узора.

Выберите команду Edit > Define Pattern (Редактировать > Определить узор)
Выберите команду Edit > Define Pattern (Редактировать > Определить узор)
Присвойте узору имя файла с расширением .ai и щелкните на ОК.
Выберите команду Edit > Fill
Выберите команду Edit > Fill (Редактировать > Заполнить) и затем выберите опцию Pattern (Узор) из меню Use (Использовать)
Щелкните на стрелке рядом с образцом узора, чтобы открыть Pattern Picker (Подборщик узора). Выделите узор, который вы создали на шаге 6, и щелкните на ОК.

Выберите команду Edit > Free Transform (Свободно трансформировать)
Выберите команду Edit > Free Transform (Свободно трансформировать)
Увеличьте выделенную область до размеров файла. Нажмите клавишу Return/Enter, чтобы завершить трансформирование.

Выберите команду Edit (Редактировать) > Сору (Копировать), чтобы скопировать выделенную область
Выберите команду Edit (Редактировать) > Сору (Копировать), чтобы скопировать выделенную область
Откройте новый RGB-файл. Он должен быть в несколько раз больше, чем выделенная область, которую вы только что скопировали. Выберите команду Edit > Paste (Вставить). Маленькая выделенная область будет вставлена в ее же слой, которому присвоено имя Layer 1 (Слой 1).

Выберите команду File (Файл) >
Выберите команду File (Файл) > Place (Поместить), выделите файл программы Illustrator, который вы создали на шаге 1, и щелкните на Place
He сдвигайте объект и не изменяйте его масштаб, чтобы гарантировать, что он хорошо совместится с контурами, которые вы вставили на шаге 3. Нажмите клавишу Return/Enter, чтобы растрировать изображение.

Выберите команду File > Save
Выберите команду File > Save As (Файл > Сохранить как) и сохраните плитку под именем файла с расширением
psd. Закройте файл. Создайте новый пробный файл, который должен быть достаточно большим для того, чтобы в нем могло содержаться множество узорных плиток.
Выберите команду Filter (Фильтр) > Blur (Размывка) > Gaussian Blur (Гауссова размывка)
Выберите команду Filter (Фильтр) > Blur (Размывка) > Gaussian Blur (Гауссова размывка)
Введите небольшое число только для того, чтобы смягчить резкие края пикселов. Оно будет изменяться в соответствии с размером и разрешением вашего файла.
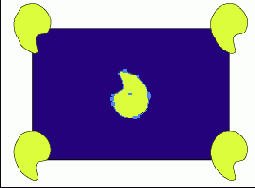
Выберите команду Filter > Liquify (Разжижать)
Выберите команду Filter > Liquify (Разжижать)
В диалоговом окне Liquify выделите инструмент Warp (Деформировать) и установите размер кисти. Используйте кисть, диаметр которой грубо равен размеру двух цветовых квадратиков на вашем изображении. Если вы не знаете уверенно, насколько большой сделать ее, перемещайте указатель по изображению, чтобы сравнивать размер кисти с квадратиками.

Выберите команду Image (Изображение)
Выберите команду Image (Изображение) > Adjustments (Корректировки) > Hue/Saturation (Цветовой тон/ Насыщенность)
Включите опцию Preview (Предварительный просмотр) и экспериментируйте со значениями параметров Hue, Saturation и Lightness (Светлота) до тех пор, пока вы не будете удовлетворены результатом. Щелкните на ОК.

Выберите команду Photoshop >
Выберите команду Photoshop > Preferences (Предпочтительные установки) > General (Общие) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > General (Общие) (Mac OS и Windows)
Измените опцию в списке Interpolation (Интерполяция) на Nearest Neighbor (Ближайший соседний). Щелкните на ОК.
Выберите команду Window (Окно)
Выберите команду Window (Окно) > Attributes (Атрибуты), чтобы отобразить на дисплее палитру Attributes
При выделенном объекте щелкните на кнопке Show Center (Показать центр), чтобы отобразить на дисплее центральную точку элемента.

Выделите инструмент Rectangle
Выделите инструмент Rectangle (Прямоугольник) и создайте прямоугольник с такими размерами, какие должна иметь согласно вашему желанию плитка данного узора
Для наиболее эффективной печати и предварительного просмотра старайтесь удерживать его в квадрате размером 1-2 дюйма (25 - 50 мм).

Примечание: Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
Выделите инструмент выделения
Выделите инструмент выделения на панели инструментов и выделите инструментом marquee (Шатер), как отмеченную область, и прямоугольники, и все элементы узора

Выделите квадраты и элементы текстуры
Выделите квадраты и элементы текстуры
Выберите команду Edit (Редактировать) > Define Pattern (Определить узор). Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новый образец узора.

Выделите новый слой, который был
Выделите новый слой, который был создан посредством помещения рисунка на шаге 5, и щелкните дважды на его имени
Измените имя слоя на 3D Base.

Выделите оба верхних элемента
Выделите оба верхних элемента
Захватите правый элемент за его центральную точку. Начните перетаскивать его вниз и затем нажмите клавиши Shift и Option/Alt. Перетаскивайте до тех пор, пока он не прикрепится к нижней правой угловой точке прямоугольника. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

Выделите область, которую вы хотите заполнить узором
Выделите область, которую вы хотите заполнить узором
Сохраняя слой Pattern активным, щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers (Слои), чтобы создать из выделенной области маску слоя.

Выделите слой Side Base и щелкните
Выделите слой Side Base и щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers
Выделите слой Side Texture и выделите инструмент Move (Передвижение)
Выделите слой Side Texture и выделите инструмент Move (Передвижение)
Затем выберите команду Edit > Free Transform (Свободно трансформировать). Трансформируйте текстуру так, чтобы она естественно подходила к боковой плоскости объекта. Нажмите клавишу Return/Enter, чтобы завершить трансформирование.
Выделите слой Top Base и щелкните
Выделите слой Top Base и щелкните на кнопке Add Layer Mask (Добавить маску слоя) внизу палитры Layers
Выделите слой Top Texture и инструмент «Передвижение»
Выделите слой Top Texture и инструмент «Передвижение»
Затем выберите команду Edit > Free Transform (Свободно трансформировать). Трансформируйте текстуру так, чтобы она естественно подходила к верхней плоскости объекта.
Залейте квадрат фоновым цветом вашего узора
Залейте квадрат фоновым цветом вашего узора
Если вы хотите, чтобы узор имел прозрачный фон, заливайте и обводите его цветом None (Нет). Начните рисование текстуры только теми формами и линиями, которые пересекают левую сторону квадрата. Выделите квадрат и текстуру.

Залейте прямоугольник фоновым цветом вашего узора
Залейте прямоугольник фоновым цветом вашего узора
Если вы хотите, чтобы узор имел прозрачный фон, заливайте и обводите его цветом None (Нет). Если вы хотите иметь сплошной фон, обведите его цветом None.

Заполните вашей текстурой середину квадрата
Заполните вашей текстурой середину квадрата
Действуйте осторожно, чтобы не пересечь какую-нибудь из сторон квадрата или какой-нибудь его угол.

