Активируйте контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры)
Активируйте контур 3D Outline (Трехмерное очертание) на палитре Paths (Контуры)
Пользуясь инструментом непосредственного выделения, выделите контур, который определяет очертание боковой стороны вашего объекта.

4
Бумага, окрашенная под мрамор
Бумага, окрашенная под мрамор
Итальянское искусство окрашивания под мрамор - трудная и грязная работа, но она создает некоторые действительно прекрасные образцы бумаги и ткани. Теперь, когда в программе Photoshop есть фильтр Liquify (Разжижать), вы можете создавать свои собственные цифровые образцы бумаги, окрашенной под мрамор, без масляных красок. Для того чтобы получить основные цвета, выделите крошечную область какого-нибудь цифрового изображения. Затем вы ее увеличите, размоете и разжижите. Как только вы создали несколько листов бумаги, окрашенной под мрамор, отложите их для использования в коллаже или в качестве фона для страниц в книге.
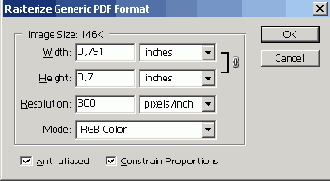
Для наиболее эффективной печати
Для наиболее эффективной печати и предварительного просмотра старайтесь удержать его в пределах от 1 до 2 дюймов (от 25 до 50 мм)

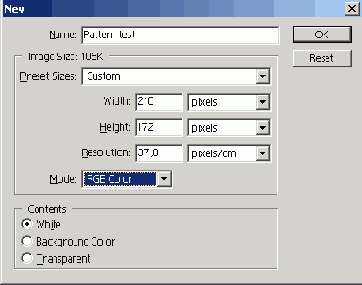
Примечание, Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
Для получения большего разнообразия
Для получения большего разнообразия текстур попробуйте использовать для элементов текстуры более чем один цвет
Если вы перекрашиваете какие-нибудь краевые участки, обеспечьте, чтобы был закрашен таким же образом соответствующий краевой участок на противоположной стороне.
Для того чтобы импортировать для
Для того чтобы импортировать для программы Photoshop рисунок плитки так, чтобы он идеально укладывался в узор, вы должны создать метки обрезки рисунка, которые по размерам и положению совпадают с ограничивающим прямоугольником узора

Для того чтобы использовать окрашенную
Для того чтобы использовать окрашенную под мрамор бумагу подобно этому примеру, выполните шаги с 8-го по 14-й техники «Иллюстрации из цветной бумаги» на с
7.
Для того чтобы получить доступ
Для того чтобы получить доступ к библиотеке узоров, выберите команду Window (Окно) > Swatch Libraries (Библиотеки образцов) > Other Libraries (Другие библиотеки), пройдите по файловой системе к папке приложения Presets (Предварительные установки) > Patterns (Узоры) и откройте файл узора
Художественное изображение для плитки узора содержит ограничивающий прямоугольник, который залит и обведен цветом None (Нет).

Дважды щелкните на имени Work
Дважды щелкните на имени Work Path (Рабочий г контур) на палитре Paths (Контуры), чтобы открыть диалоговое окно Save Path (Сохранить контур), и измените имя контура на 3D Outline (Трехмерное очертание)
Щелкните на свободном месте палитры, чтобы отменить выделение контура.
Если прямоугольник залит, он закроет ваши рисунки плитки
Если прямоугольник залит, он закроет ваши рисунки плитки
Не беспокойтесь о том, что заливка затемнит рисунки, потому что на следующем шаге вы превратите верхний прямоугольник в метки обрезки и заливка исчезнет.

Если узор не складывается из плиток
Если узор не складывается из плиток должным образом, опробуйте исходную плитку в программе Illustrator, чтобы убедиться в том, что там она укладывается в узор правильно
Определите, в чем проблема, и повторите шаги с 1-го по 8-й.

Если вы не уверены в режиме или
Если вы не уверены в режиме или в разрешении вашего файла, то перед тем, как открыть узорную плитку, используйте File Browser (Браузер файлов) в программе Photoshop, чтобы найти соответствующую информацию

Если вы открываете новый файл
Если вы открываете новый файл в режиме ином, чем файл узорной плитки, программа Photoshop преобразует его

Используйте инструмент непосредственного
Используйте инструмент непосредственного выделения, чтобы выделить ограничивающий прямоугольник узорной плитки
Выберите команду Edit (Редактировать) > Сору (Копировать), отмените выделение для всего и затем выберите команду Edit > Paste in Front (Вставить впереди).
Изменение масштаба текстуры верха
Изменение масштаба текстуры верха в горизонтальном направлении создает впечатление, как будто она удаляется

Измените, если желательно, цвет обводки или заливки в узорной плитке
Измените, если желательно, цвет обводки или заливки в узорной плитке
Элемент должен быть достаточно
Элемент должен быть достаточно мал для того, чтобы копии могли быть подогнаны в середине и в каждом из четырех углов без соприкосновения друг с другом

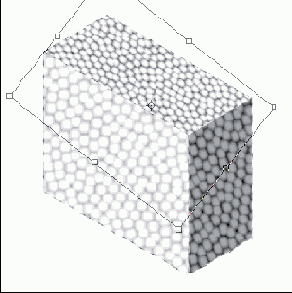
Эти дубликаты станут боковой панелью
Эти дубликаты станут боковой панелью
Дубликат слоя Texture будет добавлен к группе слоев.

Этот невидимый прямоугольник станет ограничивающим прямоугольником для плитки вашего узора
Этот невидимый прямоугольник станет ограничивающим прямоугольником для плитки вашего узора
Он определяет края плитки.

Как только вы закончите деформирование
Как только вы закончите деформирование изображения и будете удовлетворены результатом, щелкните на ОК

Когда вы заканчиваете работать
Когда вы заканчиваете работать в этой технике, не забывайте возвращать ваши предпочтительные установки интерполяции (шаг 4 на с
96) к Bicubic (Бикубическая).

Маска слоя будет маскировать все, кроме области боковой стороны рисунка
Маска слоя будет маскировать все, кроме области боковой стороны рисунка

Маска слоя будет маскировать все, кроме области верхней стороны рисунка

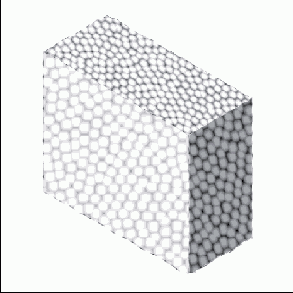
Оцените результат
Оцените результат
Если в вашей форме есть только одна видимая поверхность, как, например, в конусе или сфере, и результат вам нравится, сохраните файл. Если в вашей форме имеются угловые стороны, которые нуждаются в корректировке, продолжайте работу в следующей технике - Создания боковых поверхностей.
Опция Nearest Neighbor предохраняет цвета пикселов от размывки, когда вы масштабируете их
Опция Nearest Neighbor предохраняет цвета пикселов от размывки, когда вы масштабируете их
Вы будете масштабировать их на следующем шаге.

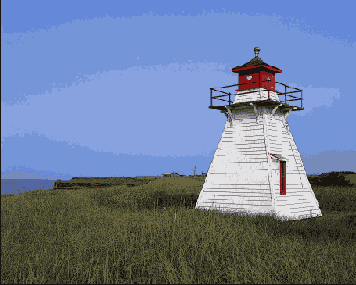
Откройте файл, к которому вы добавите узор
Откройте файл, к которому вы добавите узор
В этом примере изображение было создано с использованием комбинации фильтров Poster Edges (Плакатные края) и Smart Blur (Умная размывка), показанной на с. 158.

Откройте файл с текстурой, которая должна появиться на поверхности трехмерной формы
Откройте файл с текстурой, которая должна появиться на поверхности трехмерной формы
Выделите область текстуры, которую вы хотите использовать. Пользуясь инструментом Move (Передвижение), перетащите выделенную область из ее окна в окно файла 3D Base.

Откройте RGB-изображение, содержащее
Откройте RGB-изображение, содержащее цвета, которые вы хотите использовать при окрашивании под мрамор
Откройте в программе Photoshop файл программы Illustrator, который вы только что сохранили
Откройте в программе Photoshop файл программы Illustrator, который вы только что сохранили
Если вы будете использовать узорную плитку с другими файлами программы Photoshop, открывайте файл в таком же режиме, в котором действуют и те файлы. Если в узоре есть полосы или рисунки в клетку под углом 90°, отмените выделение опции Anti-aliased (Сглаживание).
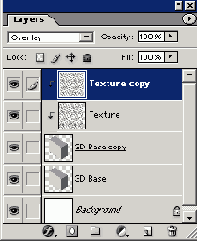
Отсеченная группа нужна вам для
Отсеченная группа нужна вам для того, чтобы предохранить режим Overlay от воздействия других слоев в вашем файле

Перед тем как вы будете копировать
Перед тем как вы будете копировать контуры из программы Illustrator и вставлять их в программу Photoshop, откорректируйте предпочтительные установки программы Illustrator
Выберите команду Illustrator > Preferences (Предпочтительные установки) > Files & Clipboard (Файлы и буфер обмена) (OS X) или Edit (Редактировать) > Preferences (Предпочтительные установки) > Files & Clipboard (Файлы и буфер обмена) (Mac OS или Windows). Выделите опцию AICB и щелкните на опции Preserve Paths (Сохранить контуры).

Переместите слой 3D Base Copy вверх под слой Texture Сору на палитре Layers
Переместите слой 3D Base Copy вверх под слой Texture Сору на палитре Layers
При нажатой клавише Option/Alt щелкните на линии между слоем Texture и слоем 3D Base, чтобы повторно создать отсеченную группу. Измените имя слоя 3D Base Copy на Side Base. Измените имя слоя Texture Copy на Side Texture.
Перетащите пиктограмму слоя 3D
Перетащите пиктограмму слоя 3D Base на кнопку New Layer (Новый слой) внизу палитры Layers, чтобы создать дубли кат слоя
Затем перетащите пиктограмму слоя Texture на кнопку New Layer, чтобы создать дубликат этого слоя.
Полученное изображение не выглядит
Полученное изображение не выглядит так, как это, но у вас теперь есть два прямоугольника, уложенные друг на друга

Пользуясь инструментом деформирования, наносите штрихи поперек изображения
Пользуясь инструментом деформирования, наносите штрихи поперек изображения
Наносите штрихи близко друг к другу и старайтесь изменять направление. Не черкайте взад и вперед. Нанесите легкий штрих в одном направлении и затем нанесите следующий штрих прямо рядом с ним в противоположном направлении. Если вы хотите закручивать краски, наносите искривленные штрихи размашистыми, плавными движениями.

Пользуясь инструментом Rectangle
Пользуясь инструментом Rectangle (Прямоугольник), создайте прямоугольник с размерами, которые должна иметь создаваемая вами плитка узора
Пользуясь инструментом выделения, захватите элемент за центральную точку
Пользуясь инструментом выделения, захватите элемент за центральную точку
Перетаскивайте его до-тех пор, пока он не прикрепится к верхней левой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку, указывающую, что точки скрепились друг с другом.

Пользуясь инструментом Zoom (Изменение
Пользуясь инструментом Zoom (Изменение масштаба), увеличивайте масштаб на изображении до тех пор, пока вы не сможете различать отдельные пикселы
Пользуясь инструментом Rectangular Marquee (Прямоугольная отмеченная область), выделите отмеченную область, в которой содержатся те цвета, которые вы хотите использовать.
Пользуясь палитрой Layers, присвойте
Пользуясь палитрой Layers, присвойте новому слою имя Texture (Текстура) и измените его режим смешения на Overlay (Наложить)
Щелкните при нажатой клавише Option/Alt между слоем Texture и слоем 3D Base, чтобы создать отсеченную группу из двух слоев.
Поместите внутри прямоугольника любые дополнительные рисунки, которые вы хотите иметь в нем
Поместите внутри прямоугольника любые дополнительные рисунки, которые вы хотите иметь в нем
Обеспечьте, чтобы эти элементы не перекрывали углы прямоугольника. В противном случае узор не сложится правильно из плиток.
Повторите, если желательно, шаги со 2-го по 6-й, чтобы скорректировать переднюю плоскость объекта
Повторите, если желательно, шаги со 2-го по 6-й, чтобы скорректировать переднюю плоскость объекта
Используйте для передней плоскости слои Texture и 3D Base. Повторяйте полностью всю технику для каждой трехмерной формы, которую вы хотите текстурировать.

Повторите шаги 1 и 2 из техники
Повторите шаги 1 и 2 из техники «Создание боковой поверхности», чтобы создать дубликаты слоев 3D Base и Texture
Измените имена этих слоев на Top Base и Top Texture соответственно.

Повторяйте всю технику полностью
Повторяйте всю технику полностью или только шаги 1 и 2 техники «Расцвечивание окрашенной под мрамор бумаги» до тех пор, пока у вас не будет столько, сколько нужно, цветной окрашенной под мрамор бумаги

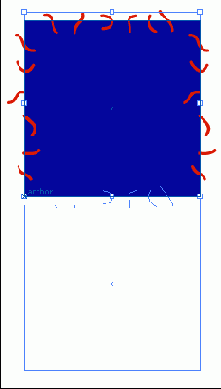
Позиционируйте указатель мыши на верхнем правом углу квадрата
Позиционируйте указатель мыши на верхнем правом углу квадрата
Начните перетаскивание художественного изображения вниз; затем нажмите клавиши Shift и Option/Alt, чтобы задержать движение и оставить копию. Когда курсор прикрепится к нижней правой угловой точке, отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

Продолжайте рисование текстуры
Продолжайте рисование текстуры, добавляя формы или линии, которые пересекают только верхнюю сторону квадрата
Когда вы закончите, выделите только прямоугольник и текстуру верха.

Пропустите этот шаг, если размер элемента такой, который нужен для узора
Пропустите этот шаг, если размер элемента такой, который нужен для узора
Если элемент нуждается в масштабировании, выделите инструмент Scale (Масштабировать) наланели инструментов и измените масштаб элемента.
Простые узоры (шаблоны)
Простые узоры (шаблоны)
Самый простой способ построения элемента узора - плитки - состоит в том, чтобы нарисовать какой-либо графический объект и окружить его прямоугольником, помещенным в фон. Эта процедура рассказывает, как осуществлять это на дальнейших шагах и создавать плотные узоры, которые идеально складываются из плиток, посредством позиционирования копий рисунка на.каждом углу фонового прямоугольника. Как только вы создадите основную плитку узора, вы можете трансформировать ее каким-либо инструментом, для этого предназначенным. Вы можете также делать копии плитки и создавать различные цветовые варианты для экспериментирования над дизайном.
Проверьте меню View (Просмотреть)
Проверьте меню View (Просмотреть), чтобы убедиться в том, что опции Snap to Point (Прикрепить к точке) и Smart Guides (Умные направляющие) включены
Позиционируйте указатель мыши на нижнем левом углу квадрата. Начните перетаскивание художественного изображения вправо; затем нажмите клавиши Shift и Option/Alt, чтобы задержать ее и оставить копию. Когда курсор прикрепится к нижней правой угловой точке, отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

Проверьте узор в целом на текстуру и цветовой баланс
Проверьте узор в целом на текстуру и цветовой баланс
Если вы удовлетворены пробой, узор готов к использованию. Для того чтобы применить узор к изображению, закройте пробный файл и продолжите работу с шага 10.
Щелкните на кнопке Load Path as
Щелкните на кнопке Load Path as a Selection (Загрузить контур как выделенную область) внизу палитры Paths, чтобы создать выделенную область из контура
Выключите контур, щелкнув на свободном месте палитры Paths.

Щелкните на пиктограмме слоя Pattern
Щелкните на пиктограмме слоя Pattern на палитре Layers, чтобы выделить изображение и отменить выделение маски слоя
Выберите команду Edit > Fill (Редактировать > Заполнить), чтобы заполнить слой узором.

Снова захватите элемент за его центральную точку
Снова захватите элемент за его центральную точку
Начните перетаскивать его и затем нажмите клавиши Shift и Option/Alt, чтобы задержать и скопировать его. Перетаскивайте до тех пор, пока он не прикрепится к верхней правой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку и не появится пересекающая подсказка. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

Сохраняя прямоугольник выделенным
Сохраняя прямоугольник выделенным, выберите команду Object (Объект) > Crop Marks (Метки обрезки) > Make (Сделать)
Сохраните файл.
Сохраняя самый нижний квадрат выделенным, закрасьте его обводкой и залейте цветом None (Нет)
Сохраняя самый нижний квадрат выделенным, закрасьте его обводкой и залейте цветом None (Нет)

Сохраняя выделенным слой Side
Сохраняя выделенным слой Side Texture, используйте инструмент «Передвижение» для того, чтобы изменить положение слоя текстуры
Если вы удовлетворены результатом, сохраните файл. Если верхняя плоскость формы нуждается в корректировке, продолжите работу в следующей технике - создания верхней поверхности.

