Плоские рисунки на изогнутых объектах
Плоские рисунки на изогнутых объектах
Adobe Illustrator 10 или более поздняя версия
Дизайнерам часто приходится наносить логограммы (logos), наклейки, логотипы или другие рисунки на фотографические изображения продуктов, бутылок, предметов одежды и т. д. Вы можете добавлять плоские рисунки к изогнутым формам либо в программе Photoshop, либо в программе Illustrator, но программа Illustrator предоставляет дизайнерам большую гибкость. Используя эту технику, вы создаете направляющие либо для цилиндрических, либо для сферических форм. Затем вы используете эти направляющие, чтобы создать огибающую форму, которая будет индивидуально подогнана к форме, на которую вы наносите рисунок. Затем вы наносите рисунок на огибающую. Если у вас есть рисунок или текст на огибающей, значит, вы можете в любое время изменять его.
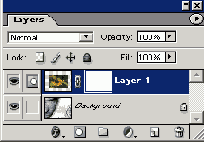
Покажите слой Graphic на палитре Layers
Покажите слой Graphic на палитре Layers
Форма огибающей должна быть все еще выделенной. Переместите указатель выделения из слоя 3D Image (ЗВ-изображение) на слой Graphic.
Форма огибающей должна быть впереди рисунка

Пользуясь инструментом «Перемещение»
Пользуясь инструментом «Перемещение», скорректируйте позиционирование изображения в пределах маски слоя
Когда вы будете удовлетворены их относительным расположением, восстановите связь между ними, щелкнув между их пиктограммами на палитре Layers.
Пользуясь инструментом «Перо»
Пользуясь инструментом «Перо», создайте две линии, которые непосредственно перекрывают левый и правый край цилиндрического объекта
Выделите их.

Пользуясь инструментом «Прямое выделение», скорректируйте огибающую, если необходимо
Пользуясь инструментом «Прямое выделение», скорректируйте огибающую, если необходимо
Выделите огибающую и выберите режим смешивания на палитре Transparency (Прозрачность). Это позволяет теням и текстуре фотографии просвечиваться и придает рисунку такой вид, как будто он действительно напечатан на объекте. В этом примере был использован режим Multiply. Экспериментируйте с режимами, чтобы посмотреть, что лучше всего выглядит с вашим изображением и рисунком.

Пользуясь инструментом «Выделение»
Пользуясь инструментом «Выделение», выделите и окружность и сетку, рисование которой вы завершили на шаге 5
Постеризованные фотографии
Постеризованные фотографии
Использование команды Posterize (Постеризовать) для того> чтобы постеризовать1 цветное изображение, может произвести некоторые неожиданные результаты, потому что программа Photoshop постеризует каждый канал цветного изображения. Двухуровневая постеризация, например, производит два цвета в каждом канале, генерируя всего 8 цветов в RGB-изображении (2 х 2 х 2). Эта техника дает вам больше возможностей для управления цветами и числом самих цветов (посредством преобразования изображения сначала в полутоновое серое). Эта техника хорошо подается обработке или применению пользовательских цветных печатных красок.
Постеризованные изображения не имеют мягких краев, так что вам не нужны первые две опции
Постеризованные изображения не имеют мягких краев, так что вам не нужны первые две опции
Опция Contiguous позволяет вам выделять только одну форму за один раз. Вам же нужно выделить за один раз все формы, залитые одинаковым цветом.

Повторите шаги 9 и 10, чтобы выделить вторую градацию серого, и замените его цветом по всей картине
Повторите шаги 9 и 10, чтобы выделить вторую градацию серого, и замените его цветом по всей картине

Повторите шаги с 3-го по 5-й этой техники, чтобы создать вертикальные направляющие для цилиндра
Повторите шаги с 3-го по 5-й этой техники, чтобы создать вертикальные направляющие для цилиндра
Продолжите работу по технике создания изогнутой огибающей.

Повторяйте шаги 11 и 12 до тех пор, пока все области не будут залиты цветом
Повторяйте шаги 11 и 12 до тех пор, пока все области не будут залиты цветом
Если вы хотите залить определенную форму цветом, но не заливать все сопутствующие ей формы, то перед выделением включите опцию Contuguous в строке опций. В этом примере фон был выделен отдельно так, чтобы его цвет не мог быть частью головы птицы.

При нажатой клавише Option/Alt
При нажатой клавише Option/Alt щелкните на линии между каждым из слоев, которые вы хотите сгруппировать
Пиктограмма становится вдавленной, а имя базового слоя подчеркнутым, чтобы напомнить вам, что он является маской для вышележащих слоев. Когда слои будут сгруппированы с базовым слоем, другие слои принимают прозрачную маску базового слоя.

При все еще выделенном слое 3D
При все еще выделенном слое 3D Image выберите команду File (Файл) > Place (Поместить) и пройдите по файловой системе к файлу изображения, к которому вы будете добавлять рисунок
Вам потребуется добавить несколько направляющих к изображению, показанному рядом. Для сферических форм руководствуйтесь указаниями в описании техники «Создание направляющих для сфер». Для цилиндрических форм руководствуйтесь указаниями в описании техники «Создание направляющих для цилиндров».

Пусть вас не тревожит, если ваше
Пусть вас не тревожит, если ваше изображение все еще нуждается в корректировке: вы вернетесь к этому слою позднее

Работая над слоем Background Copy
Работая над слоем Background Copy, используйте инструмент «Осветлитель» для того, чтобы делать более светлыми области изображения
Используйте инструмент «Затемнитель» (также установленный на значение параметра Exposure в 15 %), чтобы делать области изображения темнее.
Редактируйте и повторно редактируйте
Редактируйте и повторно редактируйте, если желательно, щелкнув дважды на слое, чтобы отобразить на дисплее диалоговое окно Layer Style, и выполнив дополнительные корректировки

Щелкните дважды на пиктограмме
Щелкните дважды на пиктограмме верхнего слоя на палитре Layers, чтобы открыть диалоговое окно Layer Style (Стиль слоя)
Для того чтобы выпали самые темные области верхнего слоя, переместите вправо треугольник черной тени на ползунковом указателе This Layer (Этот слой).
Щелкните дважды на пиктограмме корректировки Channel Mixer на палитре Layers
Щелкните дважды на пиктограмме корректировки Channel Mixer на палитре Layers
Убедитесь в том, что опция Preview включена. Начните вводить небольшие корректировки в установки параметров R, G и В канала Source Channel, чтобы улучшить вид вашего изображения. Щелкните на ОК.
Щелкните на инструменте «Выделение»
Щелкните на инструменте «Выделение» на панели инструментов; затем щелкните на линии, чтобы выделить ее
Нажмите клавишу Option/Alt и протяните линию вправо. Нажмите клавишу Shift, чтобы задержать перемещение. Отпустите кнопку мыши и затем отпустите клавиши Option/Alt и Shift, чтобы оставить после этого копию. Не отменяйте выделение.

Щелкните на кнопке New Adjustment Layer (Новый корректирующий слой) внизу палитры Layers
Щелкните на кнопке New Adjustment Layer (Новый корректирующий слой) внизу палитры Layers
Выберите из всплывающего меню команду Channel Mixer (Смеситель каналов). Выделите опцию Monochrome и замените параметры канала Source Channel (Исходный канал) на следующие значения: R = 24, G = 68, В = 8.
Щелкните на кнопке New Adjustment Layer внизу палитры Layers
Щелкните на кнопке New Adjustment Layer внизу палитры Layers
Выделите из всплывающего меню команду Posterize. Убедитесь в том, что опция Preview включена. Введите число, находящееся в интервале между 2 и 5. Использование числа, большего чем 5, сделает вид изображения менее постеризованным (меньше похожим на плакат), чем работы Уорхола. Некоторые формы могут смешаться, вы приведете это в порядок на нескольких следующих шагах.

Щелкните на кнопке New Layer на палитре Layers, чтобы создать новый слой
Щелкните на кнопке New Layer на палитре Layers, чтобы создать новый слой
Присвойте ему имя Merged Image (Объединенное изображение). Убедитесь в том, что он находится наверху пакета слоев. Выключите слой Background.

Щелкните на левом значке между
Щелкните на левом значке между пиктограммой слоя Mask и пиктограммой слоя Image, чтобы сделать их несвязанными
Щелкните на пиктограмме слоя Image.
Щелкните на одной области цвета в изображении, чтобы выделить все формы, окрашенные этим цветом
Щелкните на одной области цвета в изображении, чтобы выделить все формы, окрашенные этим цветом
В этом примере выделены все черные формы.

Щелкните при нажатой клавише Option
Щелкните при нажатой клавише Option Alt на линии между двумя слоями на палитре Layers, чтобы сгруппировать их
Щелкните при нажатой клавише Option Alt на кнопке New Layer (Новый слой) на палитре Layers
Щелкните при нажатой клавише Option Alt на кнопке New Layer (Новый слой) на палитре Layers
Присвойте новому слою имя Background (Фон) и залейте его цветом. Переместите слой Graphic выше слоя Background на палитре Layers.

Сканированные объекты как маски
Сканированные объекты как маски
Отличительным свойством программы Photoshop является множество способов, которыми можно выполнять многие задачи, и маскирование изображений не является исключением. В описании этой техники вы изучите два различных способа маскировать изображение другим сканированным изображением. В обоих методах вы создаете из сканированного изображения силуэт и используете его в качестве формы маски. Если вы хотите поэкспериментировать с режимами слоев и прозрачностью, используйте метол Clipping Group (Отсекающая группа). В качестве маски может быть использовано не только сканированное изображение, но и его цвет и текстура также могут быть использованы в окончательном эффекте. Если вы хотите поиграть со смесями градиентов между изображением и маской, используйте метод Layer Mask (Маска слоя).
Сканируйте предмет, из которого вы хотите создать маску, используя белый фон
Сканируйте предмет, из которого вы хотите создать маску, используя белый фон
Скройте слой Graphic на палитре Layers
Скройте слой Graphic на палитре Layers
Переместитесь в другую область изобразительного объекта. Выделите на панели инструментов инструмент «Перо». Щелкните один раз на инструменте и, удерживая нажатой клавишу Shift, щелкните еще раз на коротком расстоянии, пройденном вниз, чтобы провести вертикальную линию.

Скройте слой Graphic на палитре Layers
Выделите инструмент «Перо» на панели инструментов. Найдите кривую вверху цилиндрического объекта и нарисуйте контур, который имитирует ее.

Смешанные слои изображения
Смешанные слои изображения
Программа Photoshop предоставляет в ваше распоряжение много-много способов смешивать изображения. Здесь описываются 3 различных способа, в которых используются маски слоев, стили слоев и группы слоев. Каждый из них создает другой эффект. Самым легким для изучения и использования является способ смешивания масок слоев. Создайте градиентную маску слоя, чтобы произвести смешивание с плавным переходом от одного слоя к другому. Если вы более авантюрный пользователь, попробуйте поиграть со смешиванием стилей слоев. Эффект, который вы получите, будет зависеть от изображений, с которыми вы начнете работу, и от их силы света и тени. И если вы хотите маскировать несколько слоев сразу без того, чтобы сводить их, используйте метод группы слоев.
Сохранение копий других слоев
Сохранение копий других слоев полезно, если вы хотите возвратиться и повторно редактировать изображение

Сохраните исходное изображение, создав дубликат его слоя
Сохраните исходное изображение, создав дубликат его слоя
Присвойте слою имя Mask (Маска). Скройте исходный слой.

Сохраните слой Smart Blur нетронутым
Сохраните слой Smart Blur нетронутым, потому что в конце этой техники вы сможете экспериментировать с различными режимами слоя

Сохраняя линии все еще выделенными, выберите команду View > Guides > Make Guides
Сохраняя линии все еще выделенными, выберите команду View > Guides > Make Guides

Сохраняя новый слой еще выделенным
Сохраняя новый слой еще выделенным, щелкните на кнопке Add Layer Mask (Добавить маску слоя) на палитре Layers
Нажмите клавишу D, чтобы возвратить цвета изображения и фона к черно-белому.

4
Сохраняя все еще выделенными линии
Сохраняя все еще выделенными линии сферы, выберите команду View (Просмотреть) > Guides (Направляющие) > Make Guides (Создать направляющие)
Теперь, когда у вас есть направляющие, вы подготовлены к тому, чтобы завершить технику искажения рисунка. Перейдите к технике создания изогнутой огибающей.

Сохраняйте слой связанным с его маской с тем, чтобы вы могли перемещать их как группу
Сохраняйте слой связанным с его маской с тем, чтобы вы могли перемещать их как группу

Вариант 1. Для того чтобы сохранить кое-что из текстуры и цвета изображения в слое Mask, щелкните на слое Image и измените режим смешивания.
В этом примере режим смешивания был установлен на Overlay (Наложение).

Вариант 2. Выполните действия по методу маски слоя. Затем загрузите слой Mask как выделенную область, щелкнув при нажатой клавише Command Ctrl на его пиктограмме на палитре Layers. Щелкните на пиктограмме маски слоя для слоя Image.
На следующем шаге все действия будут оказывать влияние только на выделенную область маски слоя.

Выберите инструмент «Градиент» и создайте градиент внутри выделенной области. Когда вы будете удовлетворены эффектом, отмените выделения и сохраните файл.
Градиент на маске слоя создает плавный переход между изображением на слое Mask и изображением на слое Image.

Создайте дубликат слоя Background (Фон) и присвойте новому слою имя Smart Blur (Умная размывка)
Создайте дубликат слоя Background (Фон) и присвойте новому слою имя Smart Blur (Умная размывка)

Создайте дубликат слоя Smart Blur и присвойте ему имя Posterized (Постеризованный)
Создайте дубликат слоя Smart Blur и присвойте ему имя Posterized (Постеризованный)
Теперь вы будете этот слой постеризовать.
Создайте фоновый элемент вашего рисунка
Создайте фоновый элемент вашего рисунка
Имейте в виду, что атрибуты закрашивания самого заднего объекта будут восприняты другими объектами составного контура.

Создайте из рисунка выделенную
Создайте из рисунка выделенную область, щелкнув при нажатой клавише Command Ctrl на пиктограмме слоя Graphic
Выберите команду Select (Выделить) > Save Selection (Сохранить выделенную область), чтобы создать новый альфа-канал. Присвойте новому каналу имя Graphic. Щелкните на ОК.

Создайте новый слой и присвойте ему имя Background Texture (Текстура фона)
Создайте новый слой и присвойте ему имя Background Texture (Текстура фона)
Повторите шаги с 9-го по 12-й. Переместите его так, чтобы он располагался сразу над слоем Background на палитре Layers.

Создайте новый слой и присвойте ему имя Extra Texture
Создайте новый слой и присвойте ему имя Extra Texture
Повторите шаги с 8-го по 11-й. Установите режим смешивания слоев на Multiply (Умножать) и скорректируйте, если желательно, параметр слоя Opacity (Непрозрачность). Щелкните на маске слоя Extra Texture и выберите команду Image > Adjustment (Корректировка) > Invert (Инвертировать). Это позволяет появиться на этом слое лишь небольшому количеству текстуры.

Создайте новый слой на палитре Layers и присвойте ему имя 3D Image (ЗВ-изображение)
Создайте новый слой на палитре Layers и присвойте ему имя 3D Image (ЗВ-изображение)
Переместите его под слой Graphic.

Создайте объекты или текст, которые будут обращенными за пределами фонового элемента
Создайте объекты или текст, которые будут обращенными за пределами фонового элемента
Позиционируйте их так, как вы хотите, чтобы они были расположены на конечном рисунке.

Создайте объекты или текст, которые будут обращенными за пределами фонового элемента
Позиционируйте их так, как вы хотите, чтобы они были расположены по отношению к фоновому элементу; после шага 4 вы не сможете повторно корректировать положение элементов.

Создайте рисунок в программе Illustrator и сохраните его
Создайте рисунок в программе Illustrator и сохраните его
Откройте файл в программе Illustrator. Дважды щелкните на имени слоя на палитре Layers и присвойте слою другое имя - Graphic (Рисунок).
Установите цвет переднего плана на Black
Установите цвет переднего плана на Black
Выберите команду Filter > Sketch > Graphic Pen. Установите значение параметра Stroke Length на 15 пикселов, параметра Light/Dark Balance на 50 и параметр Stroke Direction на Right Diagonal.
Установите цвет переднего плана на Black (Черный)
Установите цвет переднего плана на Black (Черный)
Выберите команду Filter > Sketch (Эскиз) > Graphic Pen. Установите значение параметра Stroke Length (Длина штриха) на 15, параметр Light/Dark Balance (Баланс светлого/темного) на 50 пикселов и параметр Stroke Direction (Направление штриха) на Right Diagonal (Правый диагональный).
В этом примере был отобран образец светло-серого, который определяет фасад здания
В этом примере был отобран образец светло-серого, который определяет фасад здания
Команда Color Range выделяет все пикселы этой величины.

В этом примере были изменены установки параметров R и G, чтобы увеличить область белого вокруг глаза
В этом примере были изменены установки параметров R и G, чтобы увеличить область белого вокруг глаза

В этом примере были закрашены кусочки текстуры в области переднего плана
В этом примере были закрашены кусочки текстуры в области переднего плана

Вариант. Если вы хотите получить изображение, которое является вариацией тонов, сделанных из одного цвета, пропустите шаги с 9-го по 12-й. При нажатой клавише Option/Alt щелкните на кнопке слоя New Fill (Новая заливка) на палитре Layers (Слои) и перетащите ее, чтобы выделить опцию Solid Color (Чистый цвет). Выделите опцию Group With Previous Layer (Сгруппировать с предыдущим слоем) и замените опцию параметра Mode на Overlay (Наложение). Щелкните на ОК.

Когда появляется Color Picker (Подборщик цветов), уберите его из вашего изображения с тем, чтобы вы могли видеть результаты по мере того, как вы подбираете различные цвета. Когда вы будете удовлетворены цветовым эффектом, щелкните на ОК.

В этом примере два слоя, которые
В этом примере два слоя, которые образуют изображение в стиле батика, созданное на предыдущем шаге 7, маскированы слоем 2 butterflies
Фоновое изображение теперь является самым нижним слоем и не является частью группы Layer.

В этом примере нижняя половинка
В этом примере нижняя половинка клюва была высветлена, а верхняя половинка клюва и нижняя часть глаза были затемнены

