Создайте дубликат слоя с текстом
Создайте дубликат слоя с текстом и брызгами, чтобы сохранить копию его прозрачной маски для использования в последующем
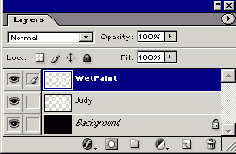
Назовите этот новый слой Wet Paint (Непросохшая краска).

Создайте файл, который будет фоновой поверхностью для текста, тисненного на позолоте
Создайте файл, который будет фоновой поверхностью для текста, тисненного на позолоте
Для получения наиболее эффектных результатов используйте темный фон. Создайте золотой цвет переднего плана, используя значения R = 249, G = 215, В = 121. Выделите инструмент «Текст» и введите ваш текст.

Создайте или откройте файл, к которому вы хотите добавить корродированный текст
Создайте или откройте файл, к которому вы хотите добавить корродированный текст

Создайте новый RGB-файл и, пользуясь
Создайте новый RGB-файл и, пользуясь инструментом «Текст», создайте текст, который станет «хромированным»
Заметьте размер текста в пунктах для использования его на шаге 5. Сохраните файл.

Создайте новый слой
Создайте новый слой
Выделите инструмент Gradient (Градиент) на панели инструментов. Отобразите на дисплее диалоговое окно Gradient Editor (Редактор градиента), щелкнув на образце градиента в Строке опций инструмента. Выделите градиент Spectrum (Спектр) и щелкните на ОК. Затем выделите в строке опций инструмента инструмент «Линейный градиент».

Создайте в новом файле программы
Создайте в новом файле программы Illustrator или на новом слое базовую форму, которая будет содержать весь ваш текст
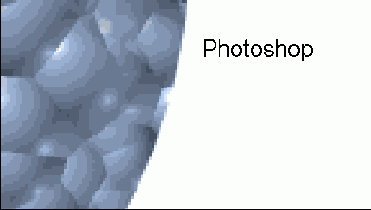
Сравнение программы Illustrator с программой Photoshop
Сравнение программы Illustrator с программой Photoshop
Перед тем как приступить к работе, решите, хотите ли вы использовать для создания текста программу Illustrator или программу Photoshop. Если вы хотите получить ровные, резко очерченные края, которые могут выводить гарнитуры шрифтов на языке PostScript и принтеры, используйте программу Illustrator. Сравните качество краев на рисунках справа. Оба изображения показаны при одинаковом разрешении. Очертание рисунка в программе Illustrator создано из кривых Безье и будет всегда гладким и резким вне зависимости от того, какой у вас принтер или каково разрешение файла. Края рисунка в программе Photoshop сглаженные и, кроме того, несколько зазубренные и размытые. Если ваш рисунок будет просматриваться на экране и никогда не будет распечатываться или не нуждается в специальной типографской корректировке, вы можете использовать программу Photoshop.


Текст из одних заглавных букв
Текст из одних заглавных букв выглядит лучше, чем текст с буквами из верхнего и нижнего регистров, потому что в нем нет букв с верхними или нижними выносными элементами, которые перерезают дугу, формирующую буквы

Текст на круговом контуре
Текст на круговом контуре
Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
Текст на радужной доске для процарапывания (scratchboard)
Текст на радужной доске для процарапывания (scratchboard)
Помните, когда вы были в начальной школе, вы создавали художественные изображения процарапыванием рисунка на раскрашенной доске, покрытой черным восковым слоем? Данная техника есть цифровая версия такого стиля создания иллюстраций. Сначала создайте мягкий слой краски изо всех цветов радуги. Затем покройте его черным слоем и приступите к процарапыванию рисунка. Вы можете варьировать этот метод, используя векторный шрифт в качестве основы и применяя котурное выделение. Если вы хотите, чтобы ваш рисунок был в свободной форме, пропустите создание слоя очерченного текста. Непременно используйте палитру History (История), чтобы делать снимки экрана по ходу работы с тем, чтобы вы могли отменять ошибочные действия без потери всей работы.
Текст с многоконтурными очертаниями
Текст с многоконтурными очертаниями
В программе Illustrator вы можете создавать формы с многоконтурными очертаниями, используя палитру Appearance (Внешний вид), чтобы добавлять обводки друг над другом, окрашивать их в разные цвета и применять разные значения толщины обводки. Верхний уровень в палитре Appearance - это цветная заливка, которая скрывает половину обводки, располагающейся внутри контура. Использование этой техники дает вам возможность с легкостью редактировать цвета, ширину линии и гарнитуру шрифта. Для того чтобы использовать внешний вид, сохраните его как стиль до того, как вы начнете работать с другими изображениями или на других объектах. Для того чтобы помочь вам в определении толщины линий обводок, в конце описания этой техники даны советы по обводке гарнитур шрифтов.
Текст с непросохшей краской
Текст с непросохшей краской
При помощи этой техники действительно легко сделать так, чтобы ваш заголовок или логотип выглядел как свежевыкрашенное объявление. Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов. Обычно лучше всего выглядят гарнитуры рукописных текстов. Для того чтобы придать тексту значительность и яркость, используйте фильтр Plaster (Гипс) и затем расцветите его корректирующим слоем. Стандартная техника создает текстовый слой с его исходной нетронутой прозрачностью. Если вы хотите получить более насыщенной краской текст или эродированный текст, следуйте указаниям варианта и объедините текст с фоновым цветом.
Текст с непросохшей краской жирным шрифтом
Текст с непросохшей краской жирным шрифтом
1
Текст, созданный в канале, становится выделенной областью, но нередактируемым текстовым слоем
Текст, созданный в канале, становится выделенной областью, но нередактируемым текстовым слоем

Текст в стиле плакатов 1960-х годов
Текст в стиле плакатов 1960-х годов
Adobe Illustrator 10 или более поздние версии
На многих плакатах 1960-х и 1970-х годов были гарнитуры шрифта, нарисованные вручную, которые перетекали в изогнутые формы. Эти плакаты были реминисценциями плакатов в стиле арт нуво (Art Nouveau) конца XIX столетия. Художники, вдохновленные цветами, листвой и винами, создавали извилистые формы, которые заключали в себе текст. С помощью функции Envelope (Огибающая) программы Illustrator вы можете создавать точно такие же тексты, которые художники создавали в 1960-х годах. Сначала вы создаете базовую форму и делите ее на контейнеры текста. Затем вы создаете текст и объединяете его с формой, чтобы искажать его. Осторожно подходите к выбору гарнитуры шрифта. Лучше всего проявляют себя те гарнитуры, у которых очень жирные, плотные начертания.
Тисненый текст
Тисненый текст
Функция Layer Style (Стили слоя) в программе Photoshop делает создание тисненого текста исключительно простым и гибким делом. Первая техника применяет эффект тиснения к тексту с тем же цветом, что и у фонового слоя, чтобы придать тексту такой вид, как будто он был действительно оттиснут на текстуре подложки. Как только вы оттиснули текст, вы можете при помощи второй техники придать ему вид и ощущение тиснения по золоту.
Установите режим слоя Sky на Darken (Затемнить)
Установите режим слоя Sky на Darken (Затемнить)
Затем при нажатой клавише Option/Alt щелкните на линии между ним и слоем Curves, чтобы добавить его к группе текстового слоя. Если вы довольны результатом, сохраните файл. Для тонкой настройки контраста продолжите работу на следующем шаге.

В этом примере было применено сочетание кистей нескольких размеров, чтобы создать брызги
В этом примере было применено сочетание кистей нескольких размеров, чтобы создать брызги
В этот момент они будут выглядеть не очень похоже на брызги, но позднее они превратятся в маленькие кляксы красочного слоя.

В этом примере плохо смотрелся интервал между двумя буквами L, так что он был слегка уменьшен
В этом примере плохо смотрелся интервал между двумя буквами L, так что он был слегка уменьшен

В этом примере текст имел размер в 48 пунктов, так что использовалась растушевка радиусом 3 пиксела
В этом примере текст имел размер в 48 пунктов, так что использовалась растушевка радиусом 3 пиксела

В этом примере толщина обводки
В этом примере толщина обводки линий составляет 2 пункта, потому что желаемая ширина разрыва между блоками текста равна 2 пунктам

В этом примере в начале и в конце фразы «OF APPROVAL» помещены буквы О
В этом примере в начале и в конце фразы «OF APPROVAL» помещены буквы О
Эти буквы О залиты и обведены цветом None.

В этом примере вся буква Z была процарапана в одном направлении
В этом примере вся буква Z была процарапана в одном направлении

В результате получится сплошной слой с «белым» в качестве фона
В результате получится сплошной слой с «белым» в качестве фона
Вы можете, если желательно, удалить «белое», используя инструменты выделения или команду Color Range (Цветовой диапазон), чтобы выделить и удалить «белое». Будьте осторожны, чтобы не удалить какие-нибудь белые подсветки, которые находятся внутри графических форм букв.

Вариант. Для того чтобы получить более тонкий текст или текст, выглядящий как эродированный, руководствуйтесь техникой «Текст с непросохшей краской жирным текстом», но при фильтре Plaster используйте значение 46 для параметра Image Balance и значение 6 для параметра Smoothness.

В зависимости от дизайна шрифта
В зависимости от дизайна шрифта, которую вы выбираете, на очертаниях могут появиться углы, выглядящие как несостыкованные
Использование опции Round Join для углов обводки устранит эту проблему.

Возвратитесь к файлу программы Illustrator и выберите команду File (Файл) > Place (Поместить)
Возвратитесь к файлу программы Illustrator и выберите команду File (Файл) > Place (Поместить)
Пройдите по файловой системе к файлу программы Photoshop, который вы сохранили на шаге 4, и щелкните на Place. Пока изображение еще выделено, выберите команду Object (Объект) > Arrange (Расположить)> Send to Back (Отправить назад), чтобы переместить изображение и расположить его позади текста.
Введите, если нужно, дробную величину в зависимости от размера и дизайна текста
Введите, если нужно, дробную величину в зависимости от размера и дизайна текста
В этом примере сдвиг базовой линии равен -6,5 пункта.

Вы используете этот файл с фильтром
Вы используете этот файл с фильтром Glass (Стекло) на шаге 7, так что запомните, где вы его сохранили

Вы используете эту выделенную
Вы используете эту выделенную область на следующем шаге, чтобы создать окрашенный, корродированный текст

Вы можете корректировать также межбуквенный пробел, чтобы выровнять буквы по окружности
Вы можете корректировать также межбуквенный пробел, чтобы выровнять буквы по окружности
В этом примере трекинг был установлен на 40.

Вы можете позднее изменять цвет без перезагрузки выделенной области канала Туре
Вы можете позднее изменять цвет без перезагрузки выделенной области канала Туре
Только включите опцию Lock Transparent Pixels (Заблокировать прозрачные пикселы) на палитре Layers для слоя Corroded Туре и залейте. Будут залиты цветом только непрозрачные области.

Вы увидите, как заглубляются края текстуры
Вы увидите, как заглубляются края текстуры
В этом примере использована желтая подсветка вместо белой, чтобы получить более мягкий эффект.

Выберите дизайн гарнитуры шрифта, у которого изменяется толщина в графических формах букв или знаков
Выберите дизайн гарнитуры шрифта, у которого изменяется толщина в графических формах букв или знаков
Руководствуйтесь первой техникой, за исключением того, что вместо шагов с 4-го по 6-й выполните следующее. Отмените выделение текста. Выберите команду Filter > Artistic > Palette Knife (Шпатель). Корректируйте параметры Softness (Мягкость), Stroke Size (Размер штриха) и Stroke Detail (Деталь штриха) до тех пор, пока у вас не получится желаемая величина эрозии.

Выберите Filter > Sketch (Эскиз) > Torn Edges (Рваные края)
Выберите Filter > Sketch (Эскиз) > Torn Edges (Рваные края)
Начните со значений, показанных справа, и затем скорректируйте их для вашего шрифта и размера вашего текста.

Выберите инструмент «Выделение» и выделите обе окружности с их текстом
Выберите инструмент «Выделение» и выделите обе окружности с их текстом
Щелкните на кнопке Font Size (Размер шрифта), чтобы скорректировать размер текста так, чтобы он укладывался вокруг окружности.
Выберите из меню палитры Channels (Каналы) опцию New Channel (Новый канал)
Выберите из меню палитры Channels (Каналы) опцию New Channel (Новый канал)
Выделите опцию Selected Areas (Выделенные области) и присвойте каналу имя Туре (Текст). Щелкните на ОК.
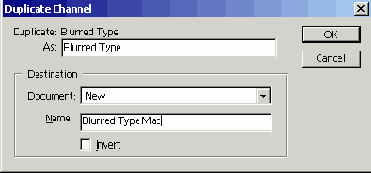
Выберите команду Duplicate Channel (Создать дубликат канала) из меню палитры Channels
Выберите команду Duplicate Channel (Создать дубликат канала) из меню палитры Channels
Выделите опцию New (Новый) как Document (Документ) и присвойте новому файлу имя Blurred Type Map (Карта размытого текста). Щелкните на ОК. Сохраните файл Blurred Type Map и закройте его.
Выберите команду Edit (Редактировать) > Fade Plastic Wrap (Ослаблять пластиковый пакет)
Выберите команду Edit (Редактировать) > Fade Plastic Wrap (Ослаблять пластиковый пакет)
Установите параметр Mode (Режим) на опцию Hard Light (Резкий свет), чтобы усилить цвет, и щелкните на ОК.

Выберите команду Filter > Blur
Выберите команду Filter > Blur (Размывка) > Gaussian Blur (Гауссова Размывка), чтобы смягчить цвета и удалить острые края или резкие переходы цветов
Корректируйте величину Radius (Радиус) до тех пор, пока между цветами не останется резких границ.

